
Diese Seite bietet eine Zusammenfassung der Tipps und Tricks der ... pigasus site ... für einen schnellen Download oder kompletten Ausdruck.
Die Typografie:
Der Seitenaufbau:
Es gibt einen ganzen Haufen von "Internet-Sprachen". Einige werden gerne verwechselt:
Java ist etwas anderes als JavaScript!
Die Ähnlichkeit des Namens setzt sich innerhalb der Sprachen kaum fort, und auch die
Anwendungsfelder unterscheiden sich sehr. Hier standen wohl Marketingzwecke im Vordergrund.
JScript ist die Microsoft-Variante von JavaScript - halt nicht identisch, aber doch weitgehend kompatibel. Schwierig sind vor allem die neueren Befehle, die noch nicht standardisiert sind.
ECMA ist eine europäische Standardisierungsorganisation, der u.a. Microsoft und Netscape angehören. ECMA-Script ist der Versuch eines "Standard-JavaScripts". Obwohl alle die Befolgung dieses Standards versprechen, ist das Ziel noch nicht ganz erreicht. Eine Verwendung von ECMA-Script verspricht aber schon eine weitreichende Kompatibilität.
VB-Script ist eine der vielen VisualBasic-Varianten von Microsoft. Da nur der IE VB-Script versteht, ist es nicht so verbreitet. Hinzu kommt, dass es nicht so sicher ist wie JavaScript, so dass die VB-Script-Verwendung bei den meisten Surfern deaktiviert ist.
Auf dieser Site wird der Name JavaScript - wie es weitgehend üblich ist - auch für JScript und ECMA-Script verwendet, also als "Familienname".
Zunächst einmal ist DHTML (oder d-HTML, wie es bei Netscape heißt) ein Marketingbegriff und keine exakte Beschreibung einer Technik. Hier sind verschiedene Verfahren zusammengefasst, die Bewegung auf die Site bringen. In älteren Browsern waren Inhalte und Gestaltung einer Seite nach dem Laden nicht mehr veränderbar, wobei fast nur Formularfelder eine Ausnahme machten.
DHTML verknüpft nun neue eventhandler, die seit HTML 4.0 zu HTML gehören und nicht zur verwendeten Scriptsprache, mit den verschiedenen Scriptsprachen (JavaScript, JScript, VBScript, ECMAScript, ...) und Ansätzen objektorientierter Programmierung. Wie leider üblich, gehen Netscape und Microsoft getrennte Wege, Microsoft ist diesmal ein ganzes Stück voraus.
Möglich ist jetzt u.a. eine Reaktion auf Benutzereingaben innerhalb einer Seite, Animationen von Text und Bildern, exakte Positionierungen von Elementen etc. Das hört sich zunächst schön an, aber: Die mangelnde Kompatibilität der Browser, von älteren ganz zu schweigen, macht einen erhöhten Programmieraufwand erforderlich, der trotzdem nur zu Ergebnissen auf dem kleinsten gemeinsamen Nenner führt.
Versuche in DHTML sind sicher zukunftsträchtig, eine Site, die in wesentlichen Bereichen darauf angewiesen ist, erreicht heute aber noch nicht alle Surfer.
JavaScript wird (normalerweise) auf dem Client ausgeführt, und dort quasi im Sandkasten im Browser. Bei einem herkömmlichen Programm kennt man zumeist den Autor, er steht auf der Verpackung. Bei einem Script im Internet ist das anders. Daher erlaubt JavaScript fast nichts, was dem User schaden würde, und wenn doch, dann ist es zumeist ein Bug, für den schnell Patches zur Verfügung stehen. (Ausnahmen gibt es natürlich auch.) Daraus ergeben sich fast schon die Antworten auf diese Fragen.
JavaScript kann den Server und das Netz entlasten, indem Berechnungen auf dem Client ausgeführt werden. Das ist meistens auch schneller. Ein Beispiel sind Formular-Plausibilitätsprüfungen.
JavaScript kann auf Eingaben reagieren und entsprechende Ausgaben
machen.
Eingaben können z.B. Tastatureingaben oder Mausbewegungen und -klicks des Users sein,
aber sich auch aus der Umgebung des Clients herleiten, wie
Betriebssystem, verwendeter Browser, installierte Plugins, Sprache,
Uhrzeit.
Ausgaben sind meist Bildschirmdarstellungen, können
aber auch Sound sein oder der Druck der Seite, oder Mailversand, ...
JavaScript kann (mit css-Hilfe) Bildschirminhalte animieren , mit der Maus verschiebbar machen, ein- und ausblenden - das nennt man DHTML.
JavaScript kann mit dem Browser interagieren: Fenster öffnen und schließen, die Statusleiste beschreiben, in der History umherwandern, ...
JavaScript kann HTML schreiben oder auf anderen Wegen Ziele erreichen, die man mit HTML auch erreichen könnte. Beispielsweise Links setzen und Schrift formatieren.
JavaScipt kann auch noch Cookies auf der Platte des Users speichern - in beschränkter Anzahl und Größe, nur lesbar vom Server aus, der sie geschrieben hat, nur mit Name/Wert-Paaren. Ein kleines Loch im Sandkasten.
JavaScript kann nicht Dateien schreiben (außer eben Cookies), weder auf die Platte des Users noch auf den Server, auch keine Registry-Einträge o.ä.
JavaScript kann nicht die Daten von Browserfenstern fremder Server lesen.
JavaScript kann nicht "fremde" Fenster schließen, unsichtbare Fenster anlegen, rahmenlose Fenster anlegen.
JavaScript kann nicht heimlich e-Mails verschicken.
JavaScript kann nicht den Quellcode einer Datei verbergen, auch nicht seinen eigenen. Der Browser muss ihn lesen können, also kann das der User auch.
JavaScript hat keine Grafik-Fähigkeiten. Es kann keine Striche oder Kreise malen. Fertige Grafikdateien allerdings kann es (wie HTML) anzeigen, mit den Filtern im IE sogar bearbeiten.
Jeder, der etwas anderes als "reines" HTML mit möglichst niedriger Versionsnummer benutzt, muss sich darüber klar sein, dass nicht alle Besucher seine Seiten so sehen wie er - und selbst dann gibt es noch Unterschiede je nach Browser, Plattform, Bildschirm. Manche werden gar nichts sehen, zumindest nichts sinnvolles. Die Ausgabe der Seiten auf Handys, Handhelds, Kaffeemaschinen und was sonst noch alles am Netz hängt will ich gar nicht beschreiben.
Probleme machen nicht nur ActiveX-Controls (die inzwischen fast jeder abgeschaltet hat), Plug-Ins (die sich nicht jeder runterladen will) und proprietäre Erweiterungen (vom Blink-Tag bis zu document.all), die nur einzelne Browser verstehen. Manche Surfer schalten auch die Bilddarstellung - nicht den Bildschirm! - ab, haben Browser ohne Unterstützung von Frames, JavaScript, ...
Welche Techniken verwende ich also auf meiner Site? Hier gibt es keine allgemeingültige Antwort. Die technischen Anforderungen jeder Site müssen nach zielgruppenspezifischen Gesichtspunkten bewertet werden: Eine Site wie diese, die sich mit DHTML etc. beschäftigt, kann und muss diese Techniken auch demonstrieren. Datensammlungen im akademischen Umfeld haben ein ganz anderes Publikum, das in der Regel nicht jedes Update mitmacht. Kommerzielle Seiten können sich kaum leisten, auf auch nur wenige Prozent potentieller Kunden zu verzichten. Hier gilt HTML 3.1 weiter als Mittel der Wahl.
JavaScripts, die auf Navigator und Internet Explorer in den 3er Versionen laufen, erreichen einen Großteil der Surfer. Diese Zielsetzung sollte eine kommerzielle Site momentan haben. Alles, was darüber hinausgeht - HTML 4, JavaScript 1.2, etc. - sollte nur mit Bedacht eingesetzt werden, oder man muss Alternativen schaffen, die auch von weniger gut ausgestatteten oder vorsichtigeren Besuchern genutzt werden können. Für Sites mit internet-technischer Ausrichtung, Web-Kunst etc. gelten wieder eigene Gesetze ...
Wichtigster Punkt für eine gut besuchte Website: Inhalt. Noch besser: Konzentration auf ein Thema.
Abertausende Seiten im Internet bringen viele Themen und wenig Tiefgang. Als Hobbyseite, die jeder für sich selbst macht, ist das vielleicht genug. Will ich aber ernsthaft informieren, ist es der falsche Weg.
Der Internet-User sucht zumeist Informationen zu einem Thema, Spaß einer bestimmten Art oder Bilder eines Themas. Meist ist er selbst nicht ganz ohne Vorkenntnisse. Die hundertste oberflächliche Einführung hilft ihm nicht weiter, die 32 anderen Angebote derselben Website interessieren ihn gar nicht.
Zudem: Jedes Thema hat seine Zielgruppe, deren Geschmack, Stil, Vorkenntnisse etc. u.U. stark differieren. Um die Einheitlichkeit der Page zu gewährleisten und gleichzeitig die Leser optimal anzusprechen, sollte man jeder Zielgruppe schon aus diesem Grund eine eigene Site widmen.
Suchen Sie sich also ein Thema für Ihre Site. Bieten Sie Tiefe statt Breite! Wenn Sie ein neues Thema ins Netz bringen wollen: Nehmen Sie eine neue Site, die die neue Zielgruppe genau anspricht!
...den gibt es nicht, aber viele große. Neben dem zu Inhalt und Tiefgang gesagten gilt es noch eine Reihe weiterer Punkte zu beachten, damit eine Site ihre Besucher nicht gleich wieder abschreckt.
Kein Mensch ist ohne Fehler. Die Fehler aber sollten auf keinen Fall als Schreibfehler in Titeln, Alert-Fenstern oder an anderen exponierten Stellen auftauchen.
Arbeiten Sie sorgfältig. Der Eindruck von schlechten Scans, Schreibfehlern, verrutschten Umbrüchen und ungültigen Links überträgt sich auf Ihr Produkt und die Inhalte Ihrer Seite.
Quengeln Sie nicht! Der Surfer kommt nicht, um sich in ein Gästebuch einzutragen oder eine Newsletter zu abonnieren, sondern um Informationen, Spaß, etc. zu bekommen. Wenn er sich eintragen will, ok, wenn nicht: lassen Sie ihn in Ruhe. Ein simpler Link reicht denen, die sich eintragen wollen, aus.
Bauen Sie einfache Seiten! Hintergrundbilder, bunter, blinkender, flackernder Text, GROSSBUCHSTABEN usw. lenken vom Inhalt ab und sind schwer lesbar - und als Geschrei unhöflich.
Schreiben Sie Lauftext linksbündig! Das ist am Besten lesbar. Komplett zentrierte Seiten widersprechen jeder Struktur, die der Inhalt ja vielleicht hat.
Schauen Sie sich die "großen" Sites wie Microsoft, IBM, Netscape, Altavista, Yahoo oder Lycos an. Dort findet man nicht unbedingt das tollste und modernste Design, aber ein erfolgreiches und professionelles.
Am Anfang steht die Frage nach dem Ziel - sie ist meist die schwerste. Erst wenn ich weiß, wo ich hin will, mache ich mir Gedanken über den Weg.
Nicht immer ist JavaScript die erste Wahl. Manche Ziele lassen sich mit "normalem" HTML bereits erreichen, das ist dann auch nur zu empfehlen. Andere sind mit JavaScript nicht zugänglich. So kann JavaScript weder den gesamten cgi-Bereich ersetzen noch einen Ersatz für die "Offline-Sprachen" (wie C++, Visual Basic, Delphi, ...) bieten.
Die Stärken von JavaScript liegen in kleinen Programmen für Webseiten. Sie können dadurch den Server entlasten und somit die Übertragungsgeschwindigkeit erhöhen bzw. die Antwortzeit verkürzen. Je größer aber das Script wird, desto kleiner wird dieser Effekt - bis er sich ins Gegenteil verkehrt.
Sie haben sich für eine JavaScript-Löung entschieden? Dann suchen Sie am besten im Internet nach fertigen Lösungen oder Teillösungen. Es gibt neben der pigasus site noch viele andere Quellen im WWW, die erprobte Scripte anbieten, so kann viel Entwicklungszeit gespart werden. Für die Anpassung eines fertigen Scripts an Ihre Bedürfnisse sollten Sie aber bereits Grundkenntnisse in JavaScript haben, z.B. sollten Sie erkennen können, welche Variablen Sie mit welchem Ziel verändern können. Um diese Kenntnisse zu erlangen, gibt es ebenfalls zahlreiche Quellen.
Sie schreiben ein eigenes Script? Bitte testen Sie es mit so vielen Browsern und auf so vielen Plattformen, wie Sie können. Mancher Browser wartet mit Überraschungen in der Scriptinterpretation auf. Ein Hagel von Fehlermeldungen beim Öffnen einer Homepage macht einen recht unprofessionellen Eindruck und verscheucht jeden Besucher!
Ein Hauptproblem bei der (Java)Scripterstellung ist der Unterschied der Browser und Plattformen. Ein paar Zahlen von Anfang 1999:
Nachtrag: Im Mai 2001 hat sich das Bild verändert:
Wer also nicht viele Besucher verlieren will, sollte seine Seiten den verschiedenen Ausstattungen anpassen. Hierzu gibt es verschiedene Varianten:
Bei allen Formen sollte man in der Regel von der einfachsten Seite ausgehen. Eine Weiterleitung zur Einfach-Version etwa scheitert sonst vielleicht schon daran, dass der Browser dieses Script gar nicht versteht!
Mit Extra-Seiten für jede Zielgruppe kann man, z.B. über einen einfachen Link, für jeden Browser, jede Auflösung, jede Plattform oder jede Sprache eigene Dateien erstellen. Beliebt ist hier die Textversion, die jeder Browser versteht. Weit darüber hinausgehende Anpassungen erfordern aber enorme Mehrarbeit und werden schnell unübersichtlich
Die Objekt-Abfrage prüft die Verwendbarkeit von Objekten, z.B.
if (document.all) document.all.blabla... oder
if (document.images) {....}Hat man nun herausgefunden, welche Fähigkeiten der Browser hat, muss man nicht die ganze Seite neu schreiben. Zumeist reicht schon die Definition einzelner Variablen, die dann je nach Browser unterschiedliche Werte oder Quellen haben:
if (document.layers){position=document.layers[0].left}
else {position=document.all.f1.style.left;}
alert(position)
Hierbei werden alle Browser berücksichtigt, die die entsprechenden Fähigkeiten haben.
Als dritte Möglichkeit lassen sich Browser, Version, Plattform u.a.m. über das navigator-Objekt herausfinden (Beispiel). Diese Methode gibt natürlich mehr Details preis, hat aber auch ihre Tücken: Der Programmierer schließt zumeist einige Besucher unnötig aus, obwohl ihre Browser eigentlich alle Fähigkeiten haben. Es gibt schließlich noch mehr Browser als NN und IE - und eine exakte Abfrage der Browserversion behindert bei unvorsichtigem Gebrauch sogar die neueren Browser.
Ging es bei der letzten Frage darum, mit (trotz) Scripts mindestens die 90% der Surfer zu erreichen, die einen 4+-Browser verwenden, so stecken wir das Ziel jetz höher. die Web Accessibility Initiative etwa strebt eine umfassende Zugänglichkeit für Webinhalte an. Die Verwendung eines 3er-Browsers ist da das kleinere Problem:
Viele Umstände können den Surfer in der Erfassung von Webseiteninhalten behindern, körperliche oder geistige Behinderung des Surfers ebenso wie ein anderer Bildungsstand, eine andere Fachrichtung oder Sprache des Users oder eben eine andere technische Ausstattung als der Autor sie ggf. erwartet. Beispiele hierzu:
Will der Autor tatsächlich alle möglichen Adressaten erreichen, so muss er auf diese Widrigkeiten Rücksicht nehmen. Bei der Umsetzung kann das heißen, die Seite möglichst einfach zu gestalten. Eine Schwarz-Weiß-Text-Seite ohne Tabellen und Frames in HTML 3.2 umgeht sicher viele Schwierigkeiten.
Der andere Weg macht mehr Mühe, führt aber wieder zu gestalterischen Möglichkeiten. Ein wichtiger Punkt hierbei ist, alle Nicht-Text-Inhalte, also Bilder, Sound, Video etc., durch ein Textäquivalent zu ergänzen, etwa mit dem <alt>-Attribut. Die Verwendung von Stylesheets zur Formatierung ist ein richtiger Schritt, um Dokumente zugänglich zu machen.
Ein weiterer Punkt: Formatieren Sie den Text logisch, nicht physisch, und mißbrauchen Sie keine Tags, etwa <h1> für größere Schrift. Richtig angewandte logische Formatierung wird auf allen Browsern sinnvoll dargestellt.
Wesentliche Voraussetzung für eine gut erfassbare Seite ist auch ihre Fehlerfreiheit: Das betrifft zum einen die Syntax von html, Stylesheets und Scripten, die sich mit automatischen Tools überprüfen lassen. Hierzu gehört aber auch die Fehlerfreiheit in Rechtschreibung, Grammatik und Stil, die ein Dokument erst verständlich macht - gerade für Personen mit Schwächen in diesen Bereichen. Also: Lassen Sie die Dokumente von anderen Personen korrekturlesen.
Prüfen Sie Ihre Seiten unter möglichst vielen Bedingungen: mit verschiedenen Browsern, alten und neuen, verschiedenen Betriebssystemen, ohne Maus, mit verschiedenen Bildschirmen und Auflösungen, mit und ohne Ton, Grafik, Frames, Scripts.
Die Zugänglichkeitsrichtlinien für Webinhalte des W3C (in deutscher Übersetzung) sind zu diesem Thema sicherlich lesenswert und führen noch tiefer in die Materie ein.
| MSIE 3 | MSIE 4/5 | Netscape 2 | Netscape 3 | Netscape 4 | Opera 3.51 | |
| Array-Objekt | + | + | - | + | + | + |
| Cookies | + | + | + | + | + | - |
| css-Zugriff | - | + | - | - | + | + |
| Date-Objekt | + | + | + | + | + | + |
| Form-Objekt | + | + | + | + | + | + |
| Frame-Zugriff | + | + | - | + | + | + |
| History-Objekt | + | + | + | + | + | + |
| Image-Maps | - | + | - | + | + | + |
| Image-Objekt | - | + | - | + | + | + |
| JavaApplet-Zugriff | + | + | - | + | + | - |
| Java-enabled ermitteln | - | + | - | + | + | - |
| JS-Libraries (src) | - | + | - | + | + | + |
| Link-Zugriff | + | + | + | + | + | + |
| Location-Eigenschaft | + | + | + | + | + | + |
| Math-Objekt | + | + | + | + | + | + |
| Mimetypes-Zugriff | - | - | - | + | + | - |
| Navigator-Objekt | + | + | + | + | + | + |
| String-Objekt | + | + | + | + | + | + |
| Window-Objekt | + | + | + | + | + | + |
Mime(Multipurpose Internet Mail Extensions)-Typen dienen zur Angabe von Dateitypen. Das ist notwendig, da längst nicht alle Betriebssysteme mit Dateiendungen arbeiten. Selbst bei Windows sind die Endungen nicht immer eindeutig. Die korrekte Angabe des mime-types, etwa bei der Übetragung von Formulardaten oder dem Einsatz von Multimedia-Objekten, sorgt für eine einwandfreie Übertragung und Darstellung. Andernfalls werden z.B. Sonderzeichen codiert oder Inhalte gar nicht wiedergegeben.
Hier eine Liste wichtiger Dateiendungen und der dazugehörigen mime-types:
| Endung | www/mime | Beschreibung |
| doc dot | application/msword | MS-Word-Dateien |
| ppt ppz pps pot | application/mspowerpoint | MS-Powerpoint-Dateien |
| xls xla | application/msexcel | MS-Excel-Dateien |
| hlp chm | application/mshelp | MS-Windows-Hilfe-Dateien |
| com | application/octet-stream | Ausführbare Dateien bzw. Programmcode-Dateien |
| exe | application/octet-stream | Ausführbare Dateien |
| dll | application/octet-stream | Programmcode-Dateien |
| class | application/octet-stream | Programmcode-Dateien |
| bin | application/octet-stream | Uninterpreted binary |
| oda | application/oda | |
| application/pdf | PDF-Dateien | |
| ai | application/postscript | 8bit |
| PS | application/postscript | 8bit |
| eps | application/postscript | 8bit |
| ps | application/postscript | 8bit |
| rtf | application/x-rtf | |
| rtf | application/rtf | RTF-Dateien (Microsoft) |
| csh | application/x-csh | C-shell script |
| dvi | application/x-dvi | TeX dvi (Unix) |
| hdf | application/x-hdf | NCSA HDF Data File |
| ustar | application/x-ustar | tar-Archivdatei (Posix) |
| latex | application/x-latex | LaTeX-Quelldatei (Unix) |
| mif | application/x-mif | Maker Interchange Format (Adobe FrameMaker Unix) |
| mif | application/mif | Maker Interchange Format (Adobe FrameMaker) |
| nc | application/x-netcdf | Unidata netCDF data |
| cdf | application/x-netcdf | |
| sh | application/x-sh | Bourne Shell-script |
| tar | application/x-tar | tar-Archivdatei (Unix) |
| tcl | application/x-tcl | TCL-script |
| tex | application/x-tex | |
| texi | application/x-texinfo | |
| texinfo | application/x-texinfo | |
| t | application/x-troff | |
| roff | application/x-troff | |
| tr | application/x-troff | |
| man | application/x-troff-man | |
| me | application/x-troff-me | |
| ms | application/x-troff-ms | |
| src | application/x-wais-source | |
| bcpio | application/x-bcpip | Old binary CPIO |
| cpio | application/x-cpio | CPIO |
| gtar | application/x-gtar | |
| shar | application/x-shar | Shell-Archiv-Datei (Unix) |
| sv4cpio | application/x-sv4cpio | |
| sv4crc | application/x-sv4crc | SVR4 CPIO with CRC |
| application/x-www-form-urlencoded | HTML-Formulardaten an CGI | |
| CAE-Sektion | ||
| igs | application/iges | IGES Graphics format |
| iges | application/iges | |
| IGS | application/iges | |
| IGES | application/iges | |
| stp | application/STEP | ISO-10303 STEP |
| STP | application/STEP | |
| step | application/STEP | |
| STEP | application/STEP | |
| dxf | application/dxf | DXF (AUTODESK) |
| DXF | application/dxf | |
| vda | application/vda | VDA-FS Surface data |
| VDA | application/vda | |
| set | application/set | |
| SET | application/set | |
| stl | application/SLA | Stereolithography |
| STL | application/SLA | |
| dwg | application/acad | Autocad drawing files |
| DWG | application/acad | |
| SOL | application/solids | MATRA Prelude solids |
| DRW | application/drafting | Prelude Drafting |
| prt | application/pro_eng | PTC Pro/ENGINEER part |
| PRT | application/pro_eng | |
| unv | application/i-deas | SDRC I-DEAS files |
| UNV | application/i-deas | |
| CCAD | application/clariscad | ClarisCAD files |
| snd | audio/basic | AU-Sound-Dateien |
| au | audio/basic | SND-Sound-Dateien |
| aiff | audio/x-aiff | AIFF-Sound-Dateien |
| aifc | audio/x-aiff | AIFF-Sound-Dateien |
| aif | audio/x-aif | AIFF-Sound-Dateien |
| wav | audio/x-wav | |
| dus | audio/x-dspeeh | Sprach-Dateien |
| cht | audio/x-dspeeh | Sprach-Dateien |
| midi | audio/x-midi | MIDI-Dateien |
| mid | audio/x-midi | MIDI-Dateien |
| ram | audio/x-pn-realaudio | RealAudio-Dateien |
| ra | audio/x-pn-realaudio | RealAudio-Dateien |
| rpm | audio/x-pn-realaudio-plugin | RealAudio-Plugin-Dateien |
| gif | image/gif | GIF-Grafik |
| ief | image/ief | Image Exchange Format |
| jpg | image/jpeg | JPEG-Grafik |
| JPG | image/jpeg | JPEG-Grafik |
| JPE | image/jpeg | JPEG-Grafik |
| jpe | image/jpeg | JPEG-Grafik |
| JPEG | image/jpeg | JPEG-Grafik |
| jpeg | image/jpeg | JPEG-Grafik |
| tif | image/tiff | TIFF-Grafik |
| tiff | image/tiff | TIFF-Grafik |
| ras | image/cmu-raster | CMU-Raster |
| fh4 | image/x-freehand | Freehand-Grafik |
| fh5 | image/x-freehand | Freehand-Grafik |
| fhc | image/x-freehand | Freehand-Grafik |
| PBM | ||
| pnm | image/x-portable-anymap | PBM Anymap-Datei |
| pbm | image/x-portable-bitmap | PBM Bitmap-Datei |
| pgm | image/x-portable-graymap | PBM Graymap-Datei |
| ppm | image/x-portable-pixmap | PBM Pixmap-Datei |
| rgb | image/x-rgb | RBG-Grafik |
| xbm | image/x-xbitmap | |
| xpm | image/x-xpixmap | |
| xwd | image/x-xwindowdump | X-Windows Dump |
| html | text/html | HTML-Datei |
| htm | text/html | HTML-Datei |
| htmls | text/html | Server-side includes |
| sgm sgml | text/x-sgml | SGML-Datei |
| css | text/css | CSS-Style-Sheet-Datei |
| js | text/javascript | JavaScript-Datei |
| c | text/plain | C source |
| h | text/plain | C headers |
| C | text/plain | C++ source |
| cc | text/plain | C++ source |
| hh | text/plain | C++ headers |
| m | text/plain | Objective-C source |
| f90 | text/plain | Fortran 90 source |
| txt | text/plain | Plain text |
| rtx | text/richtext | MIME Richtext format |
| tsv | text/tab-separated-values | Datentextdatei mit Tabulatoren als Feldtrenner |
| etx | text/x-setext | Struct Enchanced Txt |
| MPG | video/mpeg | MPEG Video |
| mpg | video/mpeg | MPEG Video |
| MPE | video/mpeg | MPEG Video |
| mpe | video/mpeg | MPEG Video |
| MPEG | video/mpeg | MPEG Video |
| mpeg | video/mpeg | MPEG Video |
| qt | video/quicktime | Quicktime-Video |
| mov | video/quicktime | Quicktime-Video |
| avi | video/x-msvideo | Microsoft AVI-Video |
| movie | video/x-sgi-movie | Microsoft SGI-Video |
| wrl | x-world/x-vrml | VRML-Dateien |
| gz | multipart/x-gzip | |
| zip | multipart/x-zip | |
| tar | multipart/x-tar | |
| ustar | multipart/x-ustar | POSIX-tar |
| *.* | www/unknown | Try to guess |
| * | www/unknown | Try to guess |
| nur unter VMS | ||
| cxx | text/plain | C++ |
| for | text/plain | Fortran |
| mar | text/plain | MACRO |
| log | text/plain | logfiles |
| com | text/plain | scripts |
| sdml | text/plain | SDML |
| list | text/plain | listfiles |
| lst | text/plain | listfiles |
| def | text/plain | definition files |
| conf | text/plain | definition files |
| text/plain | ohne Endung |
| 1. Aufgabenangemessenheit |
Die Benutzer werden in der Erledigung ihrer Arbeitsaufgabe effizient unterstützt. Sie erreichen ihre Ziele schnell, ohne durch die Eigenschaften des Dialogsystems unnötig belastet zu werden. |
|---|---|
| 2. Selbstbeschreibungsfähigkeit |
Jeder Dialogschritt ist unmittelbar verständlich. Die Benutzer können sich eine für das Verständnis und für die Erledigung der Arbeitsaufgabe zweckmäßige Vorstellung von den Systemzusammenhängen machen. |
| 3. Erwartungskonformität |
Der Dialog entspricht den Erwartungen, die die Benutzer aus Erfahrungen mit bisherigen Arbeitsabläufen oder aus der Benutzerschulung mitbringen. |
| 4. Konsistenz |
Das Dialogverhalten ist einheitlich. Uneinheitliches Dialogverhalten zwingt den Benutzer zu starker Anpassung an wechselhafte Durchführungsbedingungen ihrer Arbeit, erschwert das Lernen und bringt unnötige Belastung mit sich. |
| 5. Fehlerrobustheit |
Trotz fehlerhafter Eingaben kann das Arbeitsergebnis ohne oder mit minimalem Korrekturaufwand erreicht werden. Eingaben der Benutzer dürfen nicht zu undefinierten Systemzuständen oder Systemzusammenbrüchen führen. |
Otto Normalsurfer wartet nicht gerne. Wenn der Seitenaufbau sich zu lange hinzieht, bricht er
ab und sucht sich eine andere Site - es gibt ja genug davon. Für den Webdesigner heißt das,
möglichst schnelle Seiten zu entwerfen.
Die Geschwindigkeit einer Internetseite hat zwei Aspekte: Die objektive Ladegeschwindigkeit, also
die Zeit zwischen dem Anklicken des Links (z.B.) bis zum Ende des Ladens, andererseits eine
subjektive Geschwindigkeit, die die Zeit bis zur Verwendbarkeit und Lesbarkeit der Seite zeigt.
Eine Seite ist schnell, wenn sie einen kleinen Datenumfang hat. Das Maximum sollte normalerweise
bei etwa 50kB liegen, bei der Hompage noch deutlich darunter.
Wie bekomme ich das hin? Zunächst sollte man allzu große Seiten in mehrere kleinere aufteilen.
Der Surfer braucht dann auch nur das zu laden, was ihn interessiert. Dann werfe man einen Blick
auf die Grafiken. Sie allein haben oft schon einen enormen Umfang. Durch Reduzierung der Farbtiefe,
ein geeignetes Dateiformat, eine Reduzierung des Bildausschnittes auf wichtige Teile und Speicherung
in der tatsächlich benötigten Bildgröße wird viel gewonnen. Weitere Möglichkeiten
sind die Wiederverwendung identischer Bilder auf verschiedenen Seiten, so dass der Browsercache
die Grafiken liefern kann.
Eine Anmerkung zum Dateiformat: Browser zeigen standardmäßig GIF- und JPG-Bilder an. GIFs haben bis
zu 256 Farben, JPGs 16,7 Millionen. Durch die Art der Komprimierung eigenen sich GIFs besonders für
Bilder mit einheitlichen Farbflächen, also z.B. die meisten Zeichnungen. JPGs sind besser geeignet für
Grafiken mit Farbverläufen wie etwa Fotos. Bei JPGs läßt sich der Grad der Komprimierung
einstellen, wobei eine sehr hohe Komprimierung zu sichtbaren Fehlern im Bild führt.
Noch ein Punkt: Der Quellcode. Viele Editoren fügen großzügig Umbrüche und Leerzeichen,
Kommentare und vor allem überflüssige Tags und Parameter ein. Gerade bei Tabellen findet
man oft z.B. Breitenangaben für jede einzelne Zelle, was unnötig ist: alle Zellen einer Spalte
sind gleich breit. Auch das font-Tag und nbsp's sind oft zuviel.
Durch eine Quellcodebereinigung läßt sich bis zur Hälfte der Daten einsparen!
Helfen Sie dem Browser! Durch sauberen HTML-Code kann er Seiten schneller darstellen.
Viele Tags benötigen eigentlich nicht zwingend ein abschließendes Tag, z.B.
<P>, <LI>, <HTML>, <BODY>,
andere verzeihen es in den meisten Browsern, wenn es fehlt, z.B. <TD>.
Der Browser aber muss jedesmal nachrechnen, wo das Abschlußtag hätte stehen
sollen, das kostet Zeit.
Hier sind auch die width- und height-Angaben bei Grafiken zu nennen, die man immer verwenden
sollte. Durch diese Angaben wird der Bildschirmaufbau beschleunigt, außerdem entsteht eine schnellere subjektive Lesbarkeit der
Seite. Ältere Browser haben ohne diese Angaben zudem Schwierigkeiten mit JavaScripts, die diese Grafiken
betreffen.
Auch die alt-Angabe bei Grafiken sollte nicht fehlen. Durch sie wird schon während des Ladens der Seite erkennbar,
was sich hinter den Platzhaltern für die Bilder verbirgt.
Tabellen werden erst angezeigt, wenn ihr Inhalt vollständig geladen ist. Das liegt daran, dass der
Browser vorher noch nicht weiß, was undwo er es anzeigen soll, da die Tabelle möglichst optimal ausgerichtet wird. Bei
verschachtelten Tabellen erhöht sich die Rechenzeit ungemein, da jede Zelle erst nach der Berechnung ihres Inhaltes berechnet
werden kann, der dann aber wieder erst dargestellt werden kann - kurz: eine rekursive Rechnung.
Der Rat kann also nur lauten,
(mehrfach) verschachtelte Tabellen möglichst zu vermeiden und Tabellen überhaupt recht kurz zu halten. Statt dessen nutzt man
besser mehrere Tabellen neben- oder untereinander. So werden bereits Inhalte sichtbar, wenn noch nicht alle Tabellen berechnet sind.
Bei der Verwendung von Frames im Zusammenhang mit der Frage der Geschwindigkeit gibt es zwei Aspekte zu beachten: Einerseits besteht eine Page mit Frames aus mindestens 3 Dateien (dem Frameset und den mindestens 2 Dateien, die in den Frames erscheinen), die alle einzeln vom Server angefordert werden müssen. Andererseits geschieht dies nur beim ersten Mal, danach wird nur noch ein Teil der Dateien nachgeladen. Der Gewinn liegt dann nicht so sehr bei Grafik-Buttons u.ä., die auch bei anderen Verfahren aus dem Cache geladen würden, als vielmehr bei Text (und z.B. Scripten im Quellcode) und vor allem beim Rendern der Seite, die dann halt z.T. schon fertig ist.
Auch im Bereich der Scripte lässt sich einiges an Datenumfang einsparen. Durch die Verwendung von externen
Scriptdateien, die ihre Funktionen allen Seiten der Site zur Verfügung stellen, brauchen diese nur einmal geschrieben - und
geladen - zu werden. Eine solche Datei wird folgendermaßen definiert:
<script type="text/javascript" src="scripts.js"
language="JavaScript"></script>. Sie enthält den Quelltext (ohne script-tags!) mit den
Funktionen, die man benötigt. Überhaupt sparen Funktionen, zumal wenn
sie möglichst allgemein formuliert sind, einiges an Speicherplatz.
Dass alle Links einer Seite auch funktionieren sollten, ist klar. Aber auch eigentlich korrekte Links
lassen sich noch optimieren. Zunächst sollten alle Links auf das tatsächlich Verzeichnis weisen, nicht auf den schönen,
kurzen Domainnamen, der aber nur eine Umleitung darstellt.
Dann sollte man beachten, das Protokoll mit anzugeben, meist also http:.
Als drittes empfiehlt es sich, ggf. einen abschließenden Slash oder den Standard-Dateinamen mit anzugeben, z.B. /index.html.
Der Server muss sonst erst einmal feststellen, dass es sich um ein Verzeichnis handelt und nicht um eine Datei.
Eine
weitere Beschleunigung ergibt sich, wenn die Daten einer Seite nur von einem oder möglichst wenigen Servern stammen, da sonst zu
jedem einzelnen erst einmal eine Verbindung aufgebaut werden muss.
Zuletzt noch muss man wissen, das der Browser nur
identisch angegebene URLs auch als identisch erkennt. Also: Wenn ich mehrere Links in meiner Site auf die gleiche URL habe und einmal
einen abschließenden Slash setze, dann immer! Sonst lädt der Browser auch beim zweiten Mal nicht aus dem Cache, sondern aus dem Netz.
Sicher bietet JavaScript nicht die gleichen Möglichkeiten zum "Software-Recycling" wie etwa C++. Beim Schreiben des Scriptes sollte sich der Autor aber trotzdem überlegen, ob er den Codewirklich nur einmal braucht. "Lean Software Production" muss nicht nur ein Schlagwort für die großen Konzerne sein!
Typisches Beispiel für "Einmal-Code" ist der on-the-fly-Aufruf im html-Tag, manchmal recht verschachtelt:
<...oncklick="timer=setTimeout('alert(\"Hallo Welt!\")', 5000)">
Das ganze verteilt auf eine separat definierte Funktion und den Aufruf im Tag sieht dann so aus:
<script>
function hallo()
{
timer=setTimeout("alert('Hallo Welt')", 5000);}
</script>
...
<... onclick="hallo()">
Der Code ist etwas länger - aber die Funktion kann von verschiedenen Stellen aus aufgerufen werden. Etwa ab den 2. Aufruf "lohnt es sich".
Die Funktion läßt sich aber noch verallgemeinern: dann kann man z.B. verschiedene Texte ausgeben, oder nach verschieden langen Wartezeiten:
<script>
function hallo(text, delay) { text1=text timer= setTimeout("alert(text1)",delay); </script> ... <... onclick="hallo('Hallo Welt!', 5000)"> <... onclick="hallo('Hallo Leute!', 2000)">
Auch das läßt sich noch steigern: Verlegt man das Script in eine externe Datei, kann man es nicht nur mehrfach aus einer Seite heraus aufrufen, sondern von vielen Seiten aus:
<script type="text/javascript" src="hallo.js" language="JavaScript"></script>
Je länger die Funktion ist, um so eher empfiehlt sich dieses Vorgehen.
Sie wollen den Quelltext Ihrer HTML-Dateien geheimhalten? Hier ist der Tip kurz: Vergessen Sie es!
Sicherlich gibt es Möglichkeiten, das Lesen (oder Verstehen) des Quelltextes zu erschweren. JavaScripts, die z.B. den rechten Mausclick sperren, schrecken sicher einige Leute ab - obwohlsich in jedem Browser auch eine entsprechende Funktion im Menü findet. Die Verwendung von Frames und von Scripts, die den HTML-Code ausgeben, machen es noch etwas schwieriger - auch für den Autor!
Über das Pseudo-Protokoll view-source: lassen sich aber solche Hindernisse umgehen, und wer sehr neugierig ist, kann auch noch den Browser-Cache durchsuchen.
Wenn die Zielsetzung einer Internetseite die Verbreitung von Information ist, wozu dann den Quellcode verstecken? Um "schlechte Programmierung" zu verbergen? Ich persönlich halte etwa eine Sperrung meiner rechten Maustaste fast schon für Nötigung, zumindest für grob unhöflich - schließlich habe ich für diese Funktion bezahlt - Lizenzgebühren, Downloadzeit, ... .
Zuletzt: auch andere Funktionen werden so gesperrt: zu Favoriten hinzufügen im IE zum Beispiel.
Diese Frage stellt sich, sobald eine Site über ein paar Zeilen oder über eine Seite hinausgeht. Sollen alle Seiten irgenwie gleich aussehen, oder jede ganz anders? Benutze ich viele Schriften, Farben, Größen?
Hier zitiere ich einen Satz, der zu den Grundlagen professionellen Layouts gehört:
"Eine Zeitung ist kein Schriftmusterbuch!"
Das gilt auch für Screendesign. Ich kann nur jedem empfehlen, die Zahl der Schriften auf jeder Seite zu begrenzen, möglichst nicht mehr als 3 Schriftarten zu verwenden. Das gleiche gilt auch für die Schriftgrößen, Schriftfarben und andere Auszeichnungen. Beim Design von Internetseiten ist besonders zu beachten, dass Unterstreichungen i.d.R. auf einen Link hinweisen. Eine Hervorhebung sollte man also anders gestalten, z.B. durch Fettschrift. Mehrere Auszeichnungen, z.B. gleichzeitig fett und kusiv, sollte man ebenfalls vermeiden.
Diese Tips sorgen für eine gewisse Übersichtlichkeit der Seite. Je nach Zielrichtung der Seiten ist das unterschiedlich wichtig: Eine Seite mit wissenschaftlichen Informationen ist auf Übersicht (vielleicht) eher angewiesen als die Einladung zur Karnevalsfeier.
Immer wieder hört man die Forderung nach durchgängigem Design einer Website. Warum
eigentlich?
Eine einheitliche Gestaltung erhöht den
Wiedererkennungswert - und den Erinnerungswert. Verschiedene Hintergrundbilder, Schriftarten, Seitenränder auf jeder Seite signalisieren dem Surfer, dass diese Seiten nicht zusammengehören. Jede Seite für sich mag -je nach dem - hübsch sein. Aber wer erinnert sich an die Gesamt-Site? Wie sah die denn doch gleich aus?
Das gilt auch für den Sprachstil. Zur Verdeutlichung: Ich sollte meine Besucher z.B. auf allen Seiten siezen (oder auf allen Seiten duzen), wenn ich keinen besonderen Grund habe, es anders zu machen (z.B. eine Kinderseite auf der Site).
Umgekehrt kann ich durch abweichende Gestaltung klarstellen, dass eine Seite nicht unmittelbar mit der Site zusammenhängt, sondern nur als Zitat, Verweis, ...
Auf welche Punkte muss ich also achten, wenn ich die Site durchgängig, einheitlich gestalten will?
Hier nenne ich noch einmal einige Punkte ohne Anspruch auf Vollständigkeit:
Ausnahmen sind natürlich immer möglich -wo sie sinnvoll oder notwendig sind
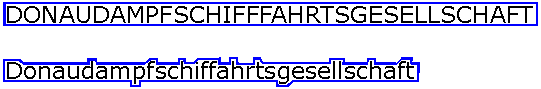
Ein wichtiger Punkt ist die Wahl der Schriftart. Auf Papier sind Serifen-Schriften besser lesbar, am Bildschirm scheinen serifenlose Schriften besser zu sein.
 (Serifen sind die kleinen Querbalken an den Buchstaben. Die Serifen stammen aus einer Zeit, als Buchstaben noch in Stein geschlagen wurden.
Sie führen das Auge auf dem Papier, so dass es dem Zeilenverlauf besser folgen kann.)
(Serifen sind die kleinen Querbalken an den Buchstaben. Die Serifen stammen aus einer Zeit, als Buchstaben noch in Stein geschlagen wurden.
Sie führen das Auge auf dem Papier, so dass es dem Zeilenverlauf besser folgen kann.)
Schriften wie Verdana und Tahoma wurden speziell für gute Bildschirmlesbarkeit entworfen. Andere Schriften eignen sich weniger, da sie dem Leser schon zum Entziffern einige
Anstrengung abverlangen, z.B. manche Schreibschrift.
Bitte beachten Sie auch die Verfügbarkeit der Schriften: Je ausgefallener Ihre Vorstellungen sind, umso geringer ist die Chance, dass sie sich auf jedem System verwirklichen lassen.
Schon die Arial ist eine spezielle Windows-Schrift, die auf anderen Plattformen ähnlich als Helvetica, Univers, ... zu finden ist.
Eine Lösung ist die Angabe einer Reihe von Schriften hintereinander im font-Tag oder im Stylesheet:
"Verdana, Arial, Helvetica, Univers, sans-serif". Wird die erste Schrift nicht gefunden, versucht es der Browser mit der zweiten etc. sans-serif und serif sind die
Standardschriften mit bzw. ohne Serifen, die auf jeder Plattform vorhanden sein sollten - aber nicht immer identisch aussehen.
Durch einen größeren Schriftschnitt oder z.B.fette Auszeichnung des Textes kann die Lesbarkeit weiter erhöht werden.
Hier geht es um die Technik, mit der Menschen lesen, und wie man es Ihnen am Bildschirm erleichtern kann. Zunächst erkennt der lesende Mensch Umrisse eines Wortes, dann prüft er Details an Stellen, an denen er noch Abweichungen erwartet: Ein Blick genügt, um eine grundsätzliche Bedeutung zu erfassen, Deklination, Konjugation etc. folgen. Geht der erste Blick fehl, wird oft auch der zweite den Fehler nicht korrigieren können: er sucht an der falschen Stelle.
Was tun? Als erstes: Großbuchstabensalat vermeiden.

Worte in Großbuchstaben wirken als Block, das Auge hat keine Anhaltspunkte. Zudem gilt eine solche Schreibweise nicht
umsonst als Verstoß gegen die Netiquette, als anschreien des Gesprächspartners bzw. Lesers.
Als zweites: Nicht jedes Wort mit Großbuchstaben beginnen. Dem Leser werden dadurch falsche Umrisse vorgegaukelt, das Lesen wird schwierig. Ebenso gilt natürlich: nicht nur Kleinbuchstaben.
Als drittes: Kontrast. Das Lesen am Bildschirm ist schon schwer genug. Ich kenne weder die Auflösung noch die Größe des Ausgabegerätes. Also: dunkle Buchstaben auf hellem Grund (oder umgekehrt) und Vorsicht mit Hintergrundgrafiken.
Zuletzt viertens: Nicht zu kleine Schriften wählen! Lesbare Schriften nehmen! Obacht bei Schattenwurf und 3D-Effekten.
Wie baue ich eine Webseite auf? Im Gegensatz zum Layout von Drucksachen fehlen hier 500 Jahre Erfahrung und Praxis. Manche Grundlage gilt aber hier wie dort.
Lange Tradition im Zeitungssatz hat die Einteilung in Spalten. Grund hierfür ist, dass der Leser schnell zu ermüden beginnt, wenn er die Zeile nicht mehr nur mit dem Auge verfolgen kann, sondern den Kopf bewegen muss. Bereits bei Spaltenbreiten ab etwa 8 cm setzen diese ermüdenden Kopfbewegungen ein. Hinzu kommt, dass der Leser beim "Rückprung" vom Ende der Zeile bei zu breiten Spalten oft die Linie verliert: er landet in der falschen Zeile.
Ein Zusatzeffekt ist die attraktivere Gestaltung der Gesamtseite: sie wirkt gegliedert, nicht wie eine "Bleiwüste".
Die Konsequenz: auch im Webdesign sollte man Spalten einsetzen.
Wie liest der Surfer? Untersuchungen haben ergeben, dass er den Text nicht wie beim Lesen eines Buches Wort für Wort durcharbeitet, sondern in der Regel nur überfliegt. Auch im Internet ist Zeit Geld, also versucht der Leser den Inhalt möglichst schnell zu erfassen.
Geben wir dem Leser diese Chance. Durch Hervorhebungen, z.B. Fettdruck, hat er es wesentlich leichter - wenn wirklich die wesentlichen Punkte hervorgehoben sind. Auch hier gilt: Übertreibung schadet nur, denn bei zuviel Fettdruck wirkt die Seite unruhig, also schwer lesbar. Auch eine Mischung vieler verschiedener Auszeichnungen - fett, kursiv, unterstrichen, ... - verwirrt mehr, als es nutzt.
Es gibt noch weitere Möglichkeiten, die
Lesbarkeit zu erhöhen, z.B.:
Zu den ersten Regeln des Webdesigns gehört: Halten Sie die Seiten kurz!
Der Surfer scrollt nicht gerne: vertikal ungern, horizontal schon gar nicht. Der scrollende Bildschirm ist zumindest lästig. Schlimmer noch wird es, wenn der Leser zurückscrollen muss. Schon im klassischen "Papiertext" gilt es als schlechter Stil, den Leser zum zurückblättern zu zwingen. Vermeiden Sie horizontales scrollen soweit irgend möglich, und bauen Sie die Texte einfach und logisch auf! Beachten Sie dabei auch geringere Bildschirmauflösungen! Verteilen Sie lange Texte lieber auf mehrere Seiten - bei etwa zwei bis drei Bildschirmseiten sollte auf jeden Fall Schluß sein.
Der Surfer steht beim Lesen unter Druck: der Vorgesetzte lauert, die Gebühren laufen,... Er will schnelle
Informationen - deshalb sucht er im Internet! Also beachten viele Surfer nur die ersten Zeilen - sind sie uninteressant, klickt er
weiter.
Geben Sie ihm am Anfang längerer Texte deshalb eine Zusammenfassung. So kann er schnell erkennen, ob er
auf der richtigen Seite ist.
Die Webseite soll also möglichst einer (oder höchstens drei) Bildschirmseite entsprechen. Je enger ein Gesamttext zusammenhängt, desto größer ist die Wahrscheinlichkeit, dass der Leser den Text downloaden oder ausdrucken möchte - hier hat er nun einen Haufen Arbeit.
Bieten wir ihm auch hier eine Hilfe an: Eine spezielle Datei für diesen Zweck. Dies muss nicht unbedingt eine HTML-Datei sein, auch wenn es naheliegt. Das Dateiformat sollte schließlich sowohl die Gestaltung im wesentlichen übernehmen können (z.B. Grafiken und Formatierungen) als auch vom Surfer lesbar sein. Damit bleibt neben HTML hauptsächlich das pdf-Format übrig, für das der Acrobat-Reader auf den meisten Plattformen verfügbar ist; aber schreiben kann halt nicht jeder in diesem Format.
Wenn man HTML nutzt, liegt die Nutzung der relativ neuen Möglichkeiten für
Stylesheets für die Druckausgabe nahe. Zumindest der Seitenumbruch sollte so
gesteuert werden, um die sonst oft merkwürdige Druckausgabe zu steuern:
<style>
h1, h2, h3 {
page-break-before: always;
}
</style>
Bei der Illustration einer Webseite sollte sich jeder die Frage stellen, ob er mit Fotos oder lieber mit Zeichnungen arbeiten will. Das ist nicht nur eine Frage der Dateigröße, hierbei sind auch aus gestalterischer Sicht u.a. folgende Punkte zu berücksichtigen:
Ein Bild sagt mehr als tausend Worte...
und braucht entsprechend viel Speicher. Die Verwendung von Bildern auf Webseiten steht
immer in diesem Zwiespalt. Verwenden Sie Bilder und Grafiken (und Sounds, Videos etc.)
deshalb nur da, wo sie die Aussage des Textes unterstützen, etwas hinzufügen, verdeutlichen
oder ersetzen. Bilder als reine Dekoration kosten den Besucher Zeit und Geld, zudem
lenken sie vom Inhalt der eigentlichen Aussagen ab. Tipps zur
Reduzierung des Datenumfangs von Bildern haben
wir natürlich auch.
Zur Verwendung von Fotos oder Grafiken gibt es einen eigenen Abschnitt, der die Unterscheide erläutert.
Wenn Sie Fotos verwenden, zeigen Sie Menschen - vielleicht sich selbst? Menschen geben der Seite einen human touch, eine persönliche Note. Für den Menschen sind Menschen immer noch das interessanteste, was es zu betrachten gibt - nicht nur nackt.
Sparen Sie doch Farbe. Dezente Bilder sind eleganter, s/w-Fotos und auch -Grafiken haben dokumentarischen Charakter, sind präziser, prägnanter.
Zwei Beispiele: Die "Zonengrenze" zur damaligen DDR wurde fast immer in schwarz-weiss fotografiert. Sogar eine Müllkippe im Nieselregen hat auf einem Farbfoto immer noch etwas idyllisches.
Zudem sehen Graustufenbilder zumindest so aus, als wären sie kleiner und damit schneller geladen.
Bilder im Internet haben immer einen zu großen Datenumfang. Um diesen zu
verkleinern, gibt es verschiedenen Möglichkeiten:
Fast jeder Surfer ist schon einaml auf Seiten gestoßen, bei denen gleich ein weiteres Fenster geöffnet wurde: mit Werbung. In aller Regel wurde hier die Site bei einem Anbieter von kostenlosem Webspace beheimatet, z.B. bei Tripod, Puretec oder Schlund. Diese Anbieter leben von der Werbung, ohne die sie den Speicherplatz gar nicht kostenlos anbieten könnten. Deshalb wird die Startseite, z.B. "index.html", die der Siteverwalter hochlädt, gleich zu Anfang oder am Ende mit einem Script ausgestattet und zumeist unter anderem Namen gespeichert. Diese neue Startdatei wird dann beim Aufruf des Verzeichnisses ins Internet geschickt und öffnet sogleich dasWerbefenster.
Wenn jetzt meine hochgeladene Datei ein Script beinhaltet, das sie in den Vordergrund schiebt, verschwindet die Werbung im Hintergrund (wo der Gast sie später noch begutachten kann). Dieses Script ist ganz einfach: focus(). Wenn das Werbescript am Anfang steht, setze ich es ebenfalls an den Anfang, steht die Werbung am Schluß, rufe ich es über onload="focus()" im body-Tag auf.
Übrigens sollte man die Startdatei für spätere Änderungen lokal speichern. Lädt man sie für jede Änderung aus dem Netz und hinterher wieder hoch, wird jedesmal ein weiteres Werbefenster hinzugefügt!
Die Frage der Werbung wird im übrigen heiß diskutiert. War sich die Internet-Gemeinde noch vor Kurzem einig in der Ablehnun jeglicher Kommerzialisierung, so gibt es in letzter Zeit auch entgegengesetzte Strömungen - und das nicht von Seiten der Konzerne. Das Programm WebWasher von Siemens etwa, das unerwünschte Werbebanner ausfiltert, stieß auf Widerstand und führte zur Gründung einer Initiative verschiedener Webmaster.
Klar ist jedenfalls, dass viele Angebote im Internet nur deshalb kostenlos sind, weil sie mit Werbung finanziert werden!
Die Arbeit mit Frames verkürzt (meist) die Ladezeiten, sorgt für ein einheitliches Erscheinungsbild und erleichtert die Navigation durch komplexe Sites. Üblicherweise wird das Frameset bereits mit der Homepage geladen. Stößt man nun, z.B. über eine Suchmaschine, auf eine einzelne Seite, steht diese allein.
Hier gibt es verschiedene Lösungswege. Möglich ist z.B. ein "normaler" Link, etwa am Fuß der Seite, der auf die Homepage zeigt, die dann das Frameset lädt. Diese Variante ermöglicht die "Flucht" von der Seite, aber immer auf dem Umweg über die Homepage. Man kann aber auch das Frameset durch ein Script direkt laden, wenn Bedarf besteht. Hierzu prüft das Script die Existenz von Frames, gibt es keine, wird an der Stelle des Dokuments das Frameset geladen. Die Inhalte der Nachbarframes stehen sofort zur Verfügung, allerdings erhöht sich die Ladezeit, da das Dokument zweimal geladen wird. Bei nicht JavaScript-fähigen Browsern klappt dieses Verfahren auch nicht, was man ggf. berücksichtigen muss. Eine Kombination beider Versionen löst das Problem.
Zur Lesbarkeit einer Internetseite sind verschiedene Aspekte zu beachten. Wichtig ist zunächst ein hoher Kontrast zwischen Vorder- und Hintergrund.
Ideal ist schwarzer Text auf weißem Hintergrund - aber natürlich nicht sehr spannend. Zu beachten ist auch, dass z.B. roter Text auf blauem Hintergrund
auf den meisten Systemen lesbar ist, aber bei s/w-Bildschirmen (es gibt sie noch!) nicht mehr.
Der Hintergrund sollte daher kontrastarm sein, so dass er sich mit dem Text nicht vermischt.
Auch die Farben der Links muss man hier beachten!
Wenn ich im body-Tag eine Hintergrundgrafik definiere, lege ich gleichzeitig eine Hintergrundfarbe fest, die der Hauptfarbe der Hintergrundgrafik möglichst entspricht.
Bei fertig geladener Seite sieht man diese nicht mehr. Während des Ladens aber sieht man zuerst die Hintergrundfarbe und erst später die Grafik.
Die Seite wird so schneller lesbar und ähnelt schon früh ihrem endgültigen Aussehen.
Sie erstellen die Buttons und Grafiken für Ihre Homepage selbst? Dann beachten Sie beim Einsatz transparenter Farben bei GIFs, dass Sie diese auf die Hintergrundfarbe Ihrer Homepage abstimmen. Die Farbe, die transparent sein soll, sollte die gleiche wie die Haupt-Hintergrundfarbe der Seite sein. Gerade beim Einsatz von Verlaufschatten werden so helle Ränder vermieden, da der Schatten bei der Erstellung in die gleiche Farbe verläuft wie später beim Einsatz auf der Seite.
Fremde Sites in eigenen Frames aufzurufen ist fast immer unhöflich, meist rechtlich problematisch, selten schön und oft die Folge von schlampiger Arbeit. Die Lösung ähnelt der bei den Navigationsframes: Man prüfe, ob die Seite sich in einem Frame befindet, wenn ja, wird sie im top-Fenster nochmal geladen. Beide Verfahren lassen sich kombinieren: Wird eine Einzelseite von einem fremden Frame aufgerufen, erscheint sie korrekt im eigenen Frameset - und nur im eigenen Frameset - auf dem Bildschirm.
Wie soll ich etwas auf dem Screen positionieren, wenn ich ohne DHTML auskommen soll oder will?
HTML stellt (mindestens) zwei Möglichkeiten
zur Verfügung: Frames und Tabellen. Beide teilen den Bildschirm in Kästchen auf, beide können in relativen und absoluten Abmessungen angegeben werden. Eine Kombination beider Techniken ermöglicht recht genaue Positionierungen.
Das Für und Wider von Frames wird heiß diskutiert. Die Vorteile überwiegen aber meines Erachtens. Eine Naviagtionsspalte oder -zeile wird nicht weggescrollt, sondern bleibt immer sichtbar (und muss beim Seitenwechsel nicht nachgeladen werden). Gleiches gilt für eine Überschrift, die z.B: bei dieser Site in einem eigenen Frame steht. Jede Datei lädt sich ihre Überschrift in den Frame rechts oben, so dass beim Seitenwechsel der aktuelle Titel mitwechselt. Beim Scrollen über die Seite weiß man trotzdem immer, wo man gerade ist. Wichtig ist natürlich, bei der Verwendung von Frames besonders sorgfältig zu arbeiten, damit immer die richtigen Dateien im richtigen Frame landen - und fremde Sites nicht unfreiwillig in den eigenen gefangen werden. Ein weiteres Problem kann das Layout werden, da Frames zumeist einen pixelgenau festgelegten Teil des Bildschirms für sich beanspruchen. Der verbleibende Rest für das Hauptfenster schwindet bei geringen Auflösungen überdimensional, so dass u.U. ein Alternativdesign notwendig wird.
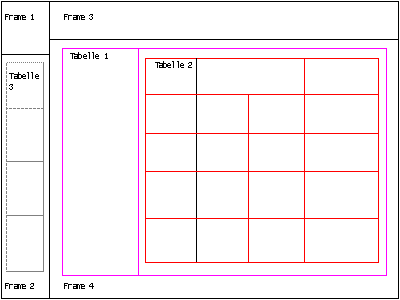
Die Möglichkeit, jedem Frame und jeder Tabellenzelle ein eigenes Hintergrundbild zuzuweisen,
 ermöglicht nette Effekte (und ein gehöriges Chaos bei Übertreibung). Das
Beispiel zeigt eine Variante dieser Site. Frame 4 als Hauptfenster hat ein
Hintergrundbild, das Wassertropfen zeigt. Die Frames 2 und 3 zeigen das gleiche
Bild, das aber nach links bzw. oben hin dunkler wird. Frame 1 schließlich
zeigt das Bild mit aufgerollter Ecke. Durch die Kachelung in den Frames 2, 3 und
4 spart man natürlich einen Haufen Speicherplatz und damit
Übertragungszeit, hat aber trotzdem etwas Abwechslung ins Bild
gebracht.
ermöglicht nette Effekte (und ein gehöriges Chaos bei Übertreibung). Das
Beispiel zeigt eine Variante dieser Site. Frame 4 als Hauptfenster hat ein
Hintergrundbild, das Wassertropfen zeigt. Die Frames 2 und 3 zeigen das gleiche
Bild, das aber nach links bzw. oben hin dunkler wird. Frame 1 schließlich
zeigt das Bild mit aufgerollter Ecke. Durch die Kachelung in den Frames 2, 3 und
4 spart man natürlich einen Haufen Speicherplatz und damit
Übertragungszeit, hat aber trotzdem etwas Abwechslung ins Bild
gebracht.
Eine weitere Variation sind die Hintergrundbilder in Tabelle 2. Die Kopfzeile
erhält einen abgedunkelten Hintergrund, jede zweite der folgenden
Zeilen wird mit einem aufgehellten Hintergrund versehen.
Problemstellung: Sie wollen einen "Splash-Screen" in Ihre Site integrieren, der den Surfer nach einigen Sekunden automatisch auf die eigentliche Homepage weiterleitet. Bei den verschiedenen Möglichkeiten, die es hier gibt, gibt es auch verschiedene Schwierigkeiten, die sich daraus ergeben.
per <refresh>-Tag: Dieses Tag im Datei-head leitet nach 5 Sekunden auf die angegebene Folgeseite weiter:
<meta http-equiv="refresh" content="5; URL=http://www.pigasus.de">
Manche Suchmaschine ignoriert Seiten mit diesem Tag bzw. wenn die Wartezeit zu kurz ist, da so doppelte Anzeigen durch identische Seiten mit verschiedenen URLs vermieden werden sollen. Leider funktioniert diese Weiterleitung nicht mit jedem Browser, eine Chance zur manuelle Weiterleitung mit einem normalen Link ist also dringend anzuraten.
per location.href: Mit ein wenig JavaScript läßt sich das Ziel auch erreichen:
timer=setTimeout("self.location.href='neuedatei.htm'", 5000);Auch hier muss der Browser zumindest JavaScript verstehen.
per location.replace: Eine andere JavaScript-Technik wäre diese:
timer=setTimeout("window.location.replace('neuedatei.htm')", 5000);Sie funktioniert ab JavaScript 1.1 (also NN3 bzw IE4), deshalb sollte das überprüft werden, z.B. indem das Scripttag einen entsprechenden Parameter erhält:
<script language="javascript1.1">
Vorteil hierbei ist, dass der Splash-Screen nicht mehr in der history auftaucht. Täte er es, würde man nämlich beim Klick auf den Back-Button gleich wieder nach vorne weitergeleitet. Durch das replace wird die aktuelle history-Position mit der Folgedatei überschrieben.
Heutzutage behauptet fast jeder HTML-Editor, pixelgenaues Screendesign zu beherrschen. Die wenigsten sind dazu tatsächlich in der Lage. Ein Beispiel ist der Pixel-Versatz, also der Abstand vom Fensterrand bis zum Inhalt der Seite. Er schwankt von Browser zu Browser und von System zu System:
| Browser | horizontaler Versatz |
vertikaler Versatz |
|---|---|---|
| IE 5.x Win | 10 px | 15 px |
| NN 4.x Win | 8 px | 8 px |
| NN 4.x Mac | 8 px | 8 px |
| IE 4.x Win | 10 px | 15 px |
| IE 4.x Mac | 8 px | 8 px |
| NN 3.x Win | 10 px | 15 px |
| NN 3.x Mac | 8 px | 8 px |
| IE 3.x Win | 10 px | 16 px |
| IE 3.x Mac | 8 px | 8 px |
Abhilfe ist relativ leicht zu schaffen: Die richtigen Attribute im body-Tag schalten den Versatz aus:
<body marginwidth=0 marginheight=0 leftmargin=0 topmargin=0>
Bewegung auf dem Bildschirm ist ein beliebtes Mittel, um die Aufmerksamkeit des Gastes zu erregen. Animated GIFs, Textscroller, Mouseover-Effekte, bewegte Ebenen, Marquee- und Blink-Tags, Java-Applets, ...: Überall zuckt es.
Wenn sich aber alles um einen dreht, wird statt Aufmerksamkeit Verwirrung gestiftet. So haben die "Zappel-GIFs" ihren schlechten Ruf bekommen. Wenn das Ziel das Interesse des Gastes ist, sollte man sich also an die alte Regel halten: Maximal ein animiertes GIF pro Seite. Das gilt auch für die anderen Techniken.
Marquee- und Blink-Tag sollte man ganz vermeiden. Sie werden nur von wenigen Browsern verstanden und: sie sind relativ leicht durch allgemein verständliche Scripts zu ersetzen.
Wer Spielereien liebt und mehr Bewegung will, sollte diese dann anderweitig begrenzen, z.B. nicht überall, sondern nur auf der Startseite, oder nicht dauernd, sondern nur vorübergehend . Die Hauptseite dieser Site etwa startet recht wüst, nach wenigen Sekunden kehrt aber Ruhe ein. Alle Kugeln sind an ihrem Platz, das Schwein ist vorbeigeflogen, der Besucher kann sich auf die Neuigkeiten im Ticker konzentrieren.
Auch animierte GIF-Dateien kann man so begrenzen: Sie führen dann einen Durchlauf aus und bleiben dann still stehen.
Bei allen Effekten bleibt noch zu beachten, dass sie oft größere Dateien und damit längere Downloadzeiten verursachen. Auch hier ist dann weniger oft mehr.
Bei HTML kann man (u.a.) zwei Arten von Tags zur Textauszeichnung unterscheiden: logische und physische. Eine physische Textauszeichnung legt das Aussehen von Text fest, etwa <b> für fett oder <i> für kursiv. Im Gegensatz dazu stehen die logischen Auszeichnungen, die die inhaltliche Struktur des Textes widerspiegeln. Beispiele: <em> für betont, <strong> für stark betont, <h1> für eine Überschrift 1. Ordnung. Die Optik bleibt den Browsern überlassen, die aber ziemlich einheitlich reagieren und etwa <em> kursiv und <strong> fett darstellen.
Mit dem Siegeszug grafischer Benutzeroberflächen, insbesondere bei den Browsern, geriet der logische Ansatz ins Hintertreffen; jeder wollte Herr der Darstellung seiner Seiten sein. Meist allerdings inkonsequent: Einige Tags wie <p> oder eben die <h1> bis <h6> konnten die Stellung halten. Mit Stylesheets, deren Unterstützung sich inzwischen bei allen wichtigen aktuellen Browsern durchgesetzt hat, bietet sich die Möglichkeit, wieder logisch zu arbeiten.
Warum? Nun, mit der aufkommenden Verbreitung neuer Techniken, auf das WWW zuzugreifen, erhalten die alten logischen Textauszeichnungen neue Bedeutung. Von der Ausgabe in Braille über Sprachausgabe bis zum winzigen Handydisplay reichen die Möglichkeiten. Am Beispiel der Sprachausgabe lässt sich einfach zeigen, um was es geht: Betonte oder sehr betonte Aussprache ist einfach zu verstehen und gut umzusetzen, auch eine Kennzeichnung als Zitat, Adresse etc. lässt viele Möglichkeiten der Betonung offen. Aber haben Sie schon mal etwas fett ausgesprochen, oder kursiv, unterstrichen oder womöglich blinkend?
Gewiss, der menschliche Hauptsinn ist das Auge, und die Besucher der meisten Sites werden ein Unterschied zwischen <b> und <strong> nie bemerken. Für die Optik einer Site aber kann man wunderbar über Stylesheets sorgen, wer dem <strong> nicht traut, kann ihm hier sogar ausdrücklich die Eigenschaft "fett" zuweisen. Mit Stylesheets lässt sich die Optik iner Site sehr detailliert bestimmen, und bei einem Relaunch der Site mit neuer Optik sind Änderungen an zentraler Stelle schnell gemacht.Diesem Ansatz folgt auch das W3C mit seinen Zugänglichkeitsrichtlinien und seiner Empfehlung zur Nutzung von Stylesheets. Und auch nur einen Teil der Besucher auszuschließen kann sich zumindest keine kommerzielle Site wirklich erlauben.
Seit dem Internet Explorer 4.x gibt es die sogenannten Visuellen Filter. Die Filter erlauben Effekte an Text und Grafiken, für die man früher eigene Bilder erstellen musste. Der Filter spart dadurch Downloadzeit, und außerdem kann die Filtereinstellung vom Besucher beeinflußt werden oder durch ein Script für eine Animation genutzt werden.
Mögliche Anwendungen sind MouseOver-Effekte, die ohne zweites Bild auskommen und auch bei Texten wirken, oder z.B. Schatteneffekte für Überschriften - ohne Grafik.
Wie bei allen browserspezifischen Sachen ist Vorsicht angebracht! Als Randeffekt ist ein Filter nett, aber wenn er zur Anzeige wesentlicher Informationen nötig ist, versperrt er der halben Internet-Gemeinde den Zugang. Inzwischen gibt es allerdings wohl ein Plugin für den Navigator.
Sehr hübsche Effekte ergeben sich, wenn der Filter auf die ganze Seite angewendet wird: <body background="image-o.jpg" STYLE="width:100%; font-size:24pt; color:black; filter:Alpha(opacity=100, finishopacity=0, style=2)">. In diesem Beispiel etwa verläuft der Seiteninhalt nach außen hin wie bei einer Effektlinse.
Auf der Filtertest-Seite kann man verschiedene (nicht alle) Einstellungen der Filter ausprobieren und sich die Wirkung direkt anschauen.
Nachtrag: Mit dem IE 5.5 funktionieren die Filter manchmal nicht mehr.